Le Challenge
Dans l’objectif de compléter l’offre d’assistance auprès de ses partenaires assureurs et mutuelles, RMA nous a confié le projet de création et développement de la nouvelle plateforme Mon@ssistance, en marque blanche.
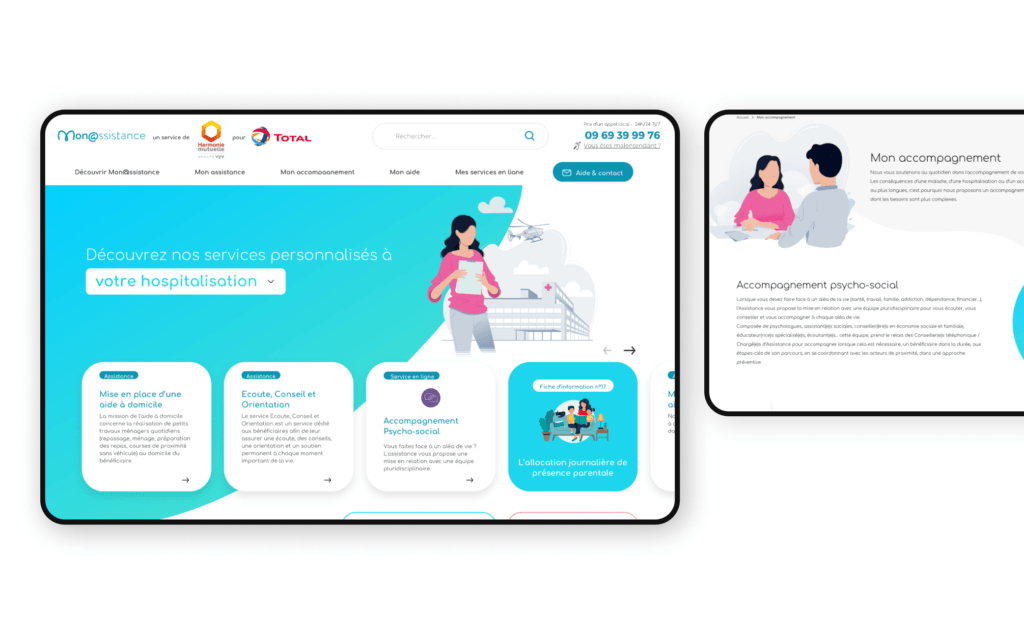
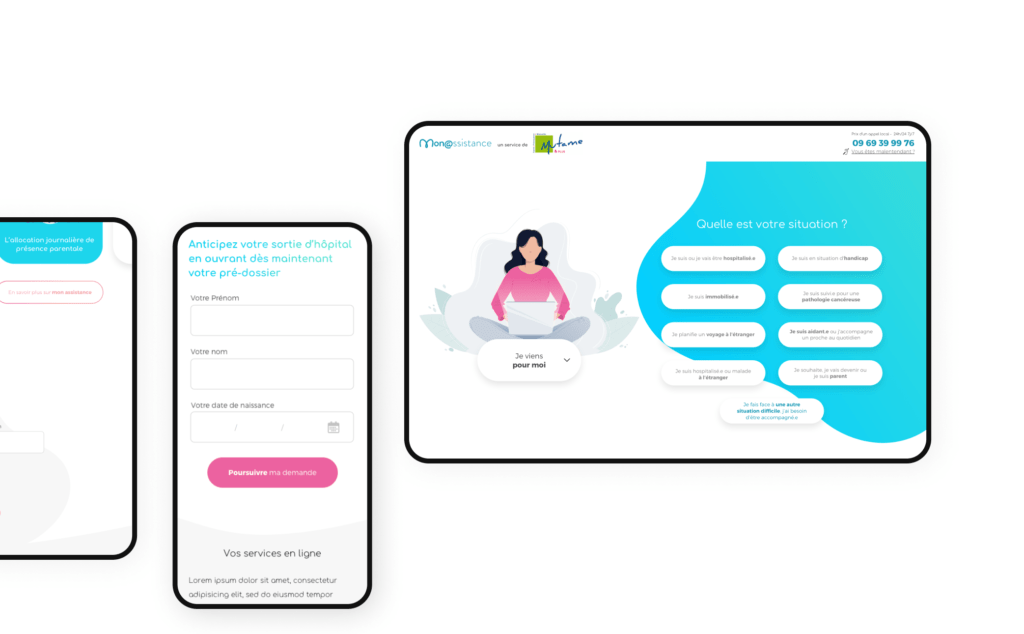
Mon@assistance a été déployée dans l’optique de faciliter les démarches des bénéficiaires ou leurs proches lors d’un accident de la vie, d’une hospitalisation ou de maladies chroniques. On y trouve : :
- toute l’information sur les garanties d’assistance et d’accompagnement,
- des services pour faciliter les démarches de demandes d’assistance (demande d’information, envoi de justificatifs, suivi de dossiers, demande d’attestation de voyage…),
- l’accès à des services innovants (santé, juridique, mieux vieillir…),
- des canaux de communication complémentaires, Livechat et WebcallBack.
Cette nouvelle plateforme s’inscrit dans un contexte plus global de digitalisation de l’entreprise intégrant l’arrivée d’un nouveau SI. Les enjeux pour ce projet étaient donc multiples :
- relationnel et expérientiel : comment rendre l’accès aux services et à l’information, simple dans des situations difficiles et hétérogènes ?
- organisationnel, interne et technique : comment le projet se déploie dans un contexte de mutation forte des infrastructures et du métier ? Quelle architecture technique proposer pour répondre aux problématiques de contribution et de gestion des contenus au regard de la structure de l’offre d’assistance et des besoins de déclinaison de sites en marque blanche ?
- business auprès des partenaires : comment embarquer les partenaires et propose une plateforme attractive et compétitive ?
Un projet de long terme pour lequel nous avons le plaisir d’accompagner RMA dans le déploiement de sa plateforme de service.